The Evolution of Interactive C#
The Early Days
Years ago, in 2008 we introduced an interactive C# shell, at the time a challenge was to adjust the syntax to be suitable for interactive use, to provide a usable decent command line editing API for .NET and to turn our compiler as a service into a tool that could provide code completion.
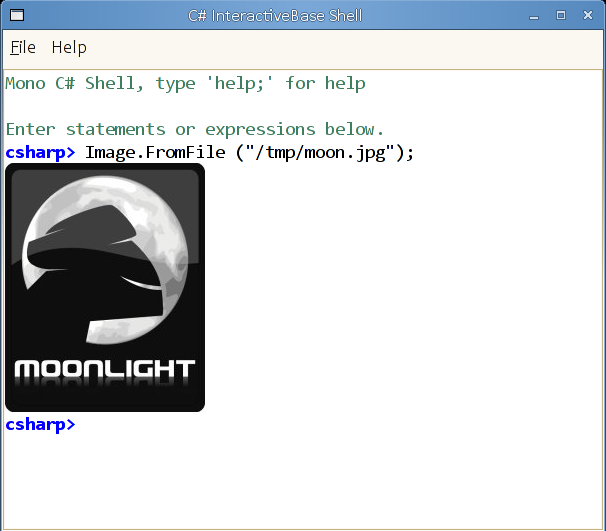
A few months later, we added a UI shell for this on Linux and used Gtk's text widget to add support for embedding rich content into the responses. It was able to render images inline with the responses:

This was inspired at the time by the work that Owen Taylor at Red Hat had done on Re-interact. You can still watch a screencast of what it looked like.
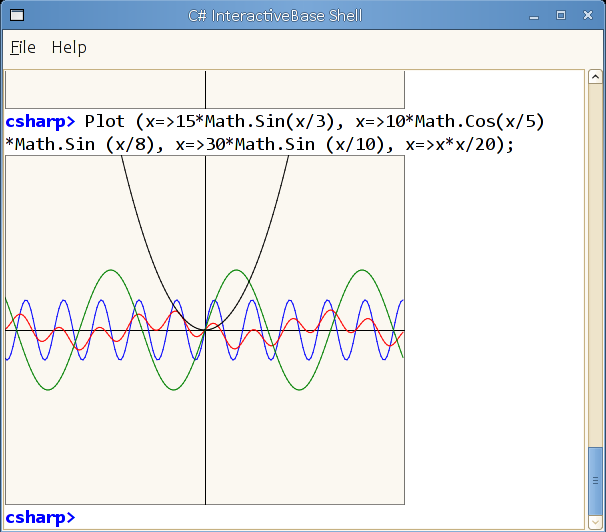
Like Owen, I added a plot command:

At the time, Re-interact took some ideas from IPython and it seems like they are both inspired to some extent by Mathematica's interactive window.
Re-interact in particular introduced a brilliant idea, which was that users could go back in history, edit the previous expressions and the entire buffer would be re-evaluated. This idea lives on in Apple's Playgrounds for Swift.
In the meantime, the IPython project grew and they added one of my favorite features: it was now possible to blend text, explanations and code into workbooks. You can see a sample of this here. For years, I have desired an IPython for C#.
The Xamarin Years
In the meantime, at Xamarin, we experimented with the idea of bringing sometehing like Re-interact/Playgrounds to Xamarin Studio and we shipped Sketches:

But while these were interesting for trying out ideas and learning C#, they are not very useful for day to day work. We found that what our developers needed was a full C# REPL that was connected to the application they were running on, so they could experiment with their UI live. This is when we introduced Xamarin's Inspector. We took the existing engine and changed the way you interacted with C#.
The inspector was originally planned as a debugging aid, one that you could use to attach to a live Android/iOS/WPF process and use to examine:

We wrote several backends to provide some visual representation of the running app:

While Sketches used the IDE editing surface and a custom renderer view for results, with the Inspector we took a different route. Our interactive surface was an HTML canvas, and our results are rendered using HTML. This allowed us to do some pretty visualizations for results.
We have only started to explore what is possible in this space, and our last release included various data renderers. In particular, we added support for pretty printing collections and a handful of native Android and iOS results.
Up until now, we had been powered by Mono's C# compiler and while it has served us well for many years, it pales in comparison with the services that we could get out of Microsoft's Roslyn. Our code completion and error reporting were limited and the model did not translate too well to F#.
We recently switched the inspector to use Roslyn:

With this release, we ended up with an Inspector that can now be used either to debug/analyze a running app (very much like a web inspector), or one that can be used to experiment with APIs in the same spirit as other shells.
Continuous
In the meantime, Frank Krueger took the iOS support that we introduced for the compiler as a service, and wrote Continuous, a plug-in for Xamarin Studio and Visual Studio that allowed developers to live-code. That is, instead of using this as a separate tool, you can modify your classes and methods live and have your application update as you change the code:
Frank also added support for evaluating values immediately, and showing some values in comments, similar in spirit to his Calca app for iOS:
The Glorious Future
But now that we have a powerful HTML rendering engine to display our results and we upgraded our compiler engine, we are ready to take our next steps.
One step will be to add more visualizers and rendering capabilties to our results in our Inspector.
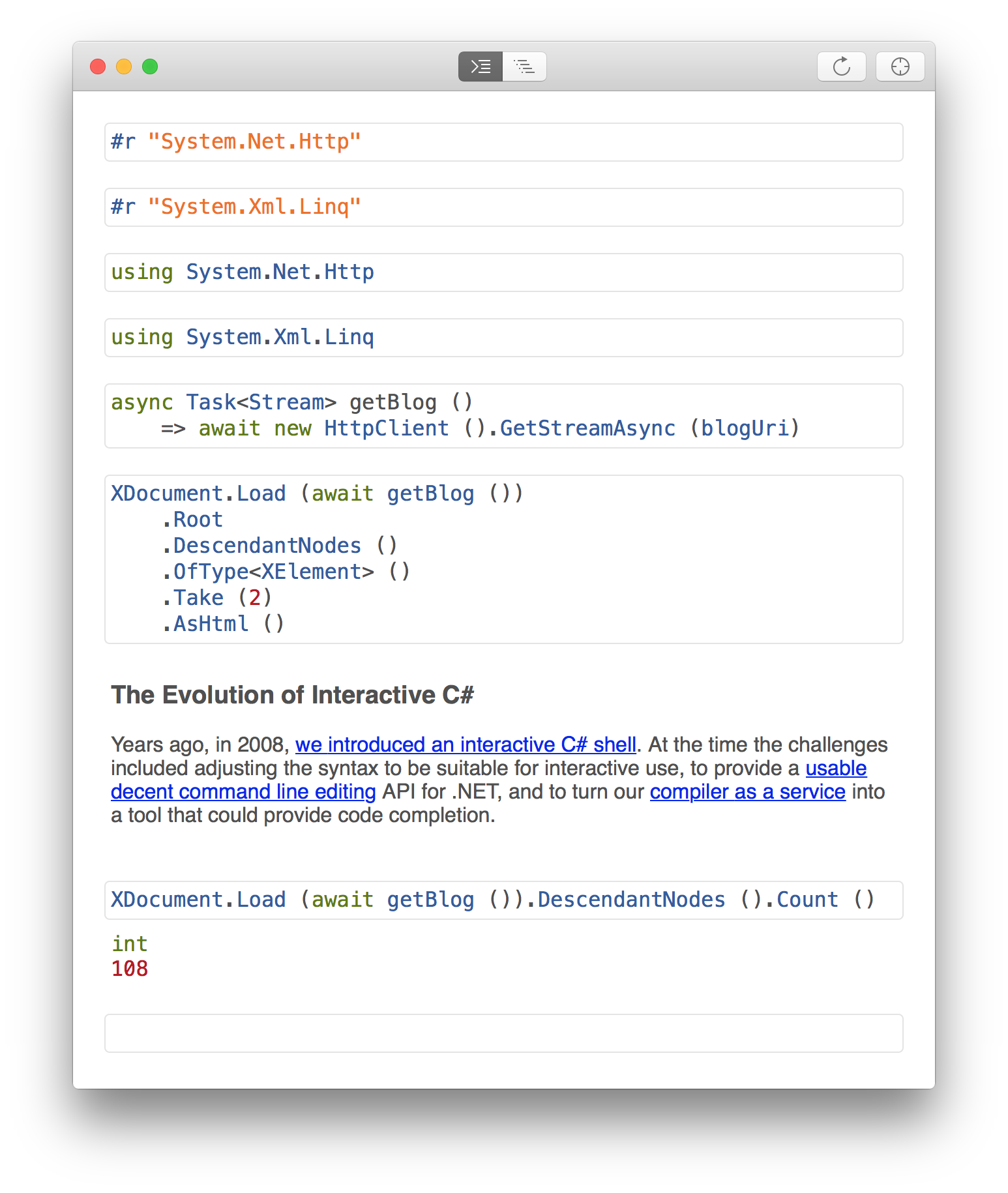
The second step is to upgrade Sketches based on this work. We will be changing the Sketches UI to be closer to IPython, that is, the ability of creating workbooks that contain both rich HTML text along with live code.
To give you a taste of what is coming up on our next release, check out this screenshot:

Developers will still have a few options of richly interacting with C# and F#:
- With our inspector experiment with APIs like they do with many other interactive shells, and to poke and modify running apps on a wide spectrum of environments.
- With Frank Krueger's Continuous engine to see your changes live for your C# code.
- With our revamped Sketches/workbook approach to use it for creating training, educational materials.
Posted on 17 Feb 2016
Blog Search
Archive
- 2024
Apr Jun - 2020
Mar Aug Sep - 2018
Jan Feb Apr May Dec - 2016
Jan Feb Jul Sep - 2014
Jan Apr May Jul Aug Sep Oct Nov Dec - 2012
Feb Mar Apr Aug Sep Oct Nov - 2010
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2008
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2006
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2004
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2002
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Dec
- 2022
Apr - 2019
Mar Apr - 2017
Jan Nov Dec - 2015
Jan Jul Aug Sep Oct Dec - 2013
Feb Mar Apr Jun Aug Oct - 2011
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2009
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2007
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2005
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2003
Jan Feb Mar Apr Jun Jul Aug Sep Oct Nov Dec - 2001
Apr May Jun Jul Aug Sep Oct Nov Dec