F-Spot Extensions
Today I upgraded my F-Spot, I had not upgraded it since before the PDC.
It is now has a Picassa-like toolbar on the left:

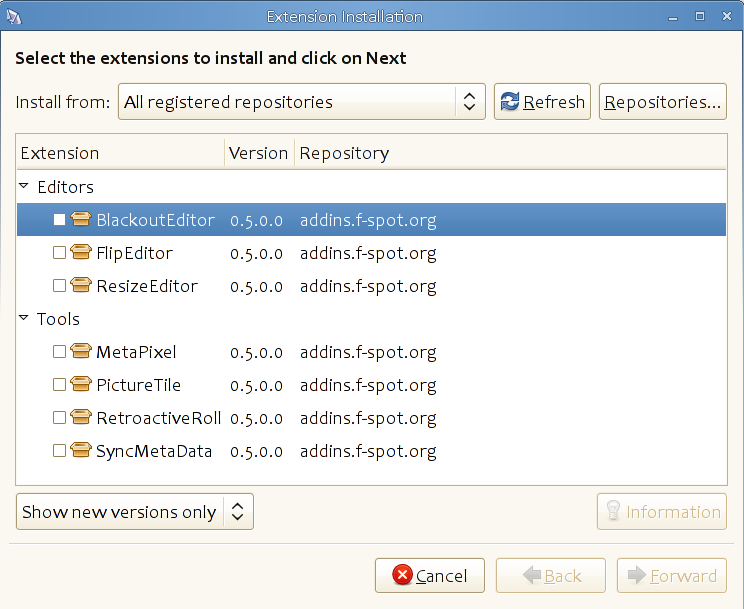
And third-party extensions are starting to come out:

Posted on 19 Dec 2008
Mono brings Plastic's Windows.Forms UI to Linux and MacOS
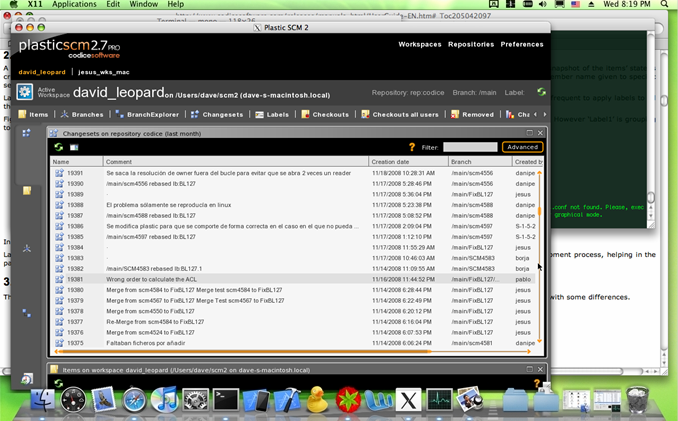
Pablo has sent me these two screencasts of their Plastic SCM product running on Linux and MacOS using Mono 2.0's Windows.Forms support:

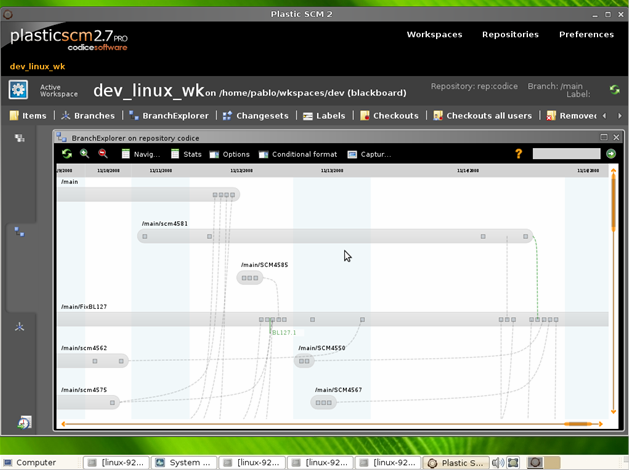
Plastic on Linux, the GUI toolkit is Windows.Forms with custom widgets and a nice color scheme.
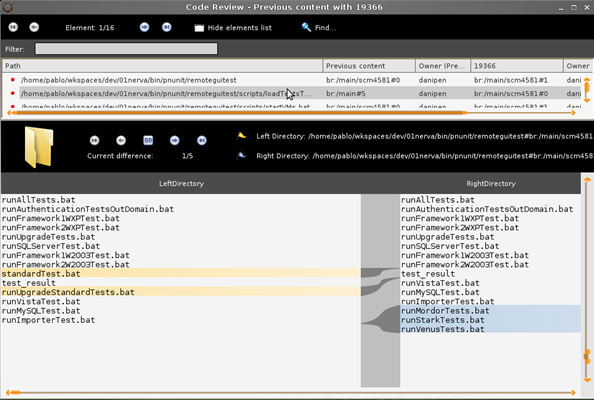
Plastic has a nice graphical diff tool:


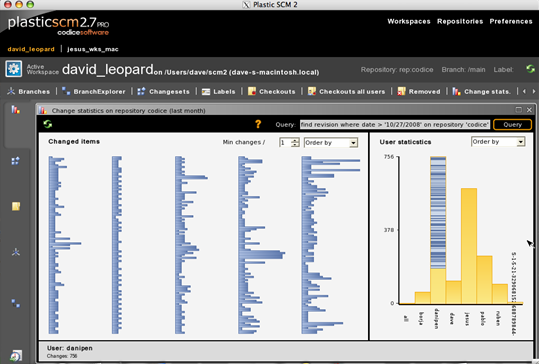
A preview of Plastic on MacOS X.

Cute graphs
More screenshots here.
Plastic is one of the finalists for this year's Jolt Awards.
Posted on 18 Dec 2008
Evolution wish-list: IMAP server built into the client
For a while I wanted to be able to get programmatic access to my email store in Evolution, just like it is possible to have programmatic access to the contacts and calendar through the Evolution Data Server.
The advantages of using IMAP as the protocol to talk to Evolution are simple: I can use any existing IMAP client library, or any other IMAP client to connect to my Evolution store. The protocol is well known, documented and the large ecosystem of IMAP clients makes it a natural feature.
There is also an application that I have in mind for it. I keep all of my email in Evolution, I download all of my email into my local hard disk so I can have all my information with me even when I am disconnected from the net. This means I can always check patches, review comments, discussions even when I am disconnected or with poor network connectivity.
But when I go on vacation, I do not want to bring my laptop or Evolution with me. Instead I end up using internet cafes to read my gmail and all of the other email addresses end up in Novell's server. Novell provides a convenient Web UI that I can use to read my email.
But the problem is that I end up reading emails twice: once in the road with the web UIs, and another time when I get back home and import all my email into Evolution.
By having Evolution expose an IMAP interface, I could use any IMAP client on the road, or ssh into my box and use mutt to read from the same email store that Evolution is keeping track of.
Posted on 17 Dec 2008
Visiting Microsoft
Joseph, Chris and myself are visiting Microsoft this week to learn more about Silverlight 3.0
If you are in town and have some time to meet to discuss open source, Mono, .NET, the CLI, the DLR or and whatever else you think we might have a fun conversation about, please drop me an email.
Posted on 09 Dec 2008
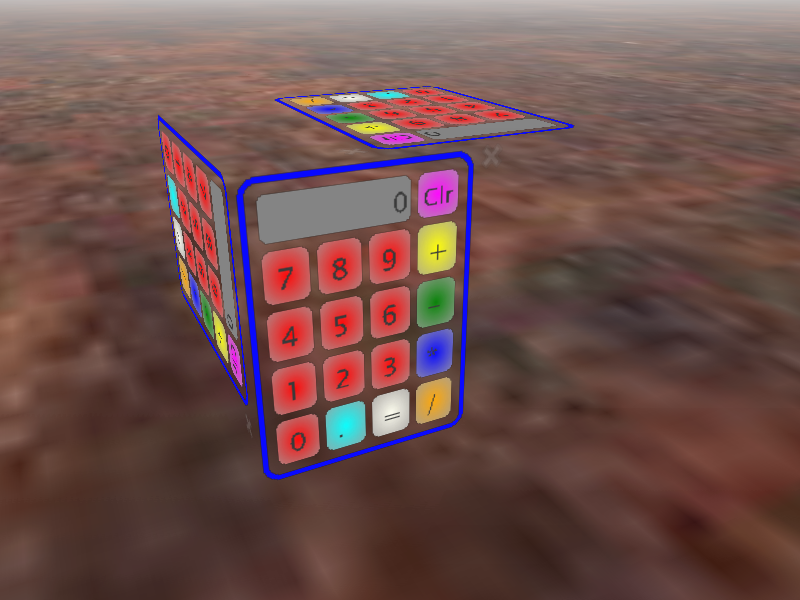
Moonlight goes 3D
Argiris Kirtzidi (one of the developers behind Managed OGRE) modified Moonlight to run inside the Ogre3D engine. You can render Moonlight applications or XAML files inside Ogre3D.

The Moonlight Calculator Example.

Your standard XAML tiger.
We are merging his patches to make it simpler for Moonlight to be compiled by Windows users.
Update:For more details about how this was done, and how he modified Cairo to be hardware accelerated check Argiris's post.
Posted on 08 Dec 2008
Moonlight's Media Stack
As part of the Moonlight Beta release, I wanted to devote a few blog posts to exploring the features in Moonlight and how we implemented those Silverlight features in Moonlight.
Before I get started on today's topic, we would like to get some feedback from our users to find out which platforms they would like us to support with packages and media codecs. Please fill out our completely platform and media codec survey.
Moonlight 1.0 is an implementation of the Silverlight 1.0 API. It is an entirely self-contained plugin written in C++ and does not really provide any built-in scripting capabilities. All the scripting of an embedded Silverlight component is driven by the browser's Javascript engine. This changes with the 2.0 implementation, but that is a topic of a future post.
The Silverlight/Moonlight Developer View.
One of the most important features of the Silverlight/Moonlight web plugin is to support audio and video playback.
Silverlight takes an interesting approach to video and audio playback. In Silverlight the video can be treated like any other visual component (like rectangles, lines) this means that you can apply a number of affine transformations to the video (flip, rotate, scale, skew), have the video be composed with other elements, add a transparency layer to it or add a clipping path to it.
This is the simplest incarnation of a video player in XAML:
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<MediaElement x:Name="ExampleVideo"
Source="TDS.wmv"
Width="320" Height="240"
AutoPlay="true"/>
</Canvas>
The result looks like this when invoked with when embedded in a web page (or when using the mopen1 command that I am using to take the screenshots):

The MediaElement has a RenderTransform property that we can use to apply a transformation to it, in this case, we are going to skew the video by 45 degrees:
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<MediaElement x:Name="ExampleVideo" AutoPlay="true" Source="TDS.wmv" Width="320" Height="240">
<MediaElement.RenderTransform>
<SkewTransform CenterX="0" CenterY="0" AngleX="45" AngleY="0" />
</MediaElement.RenderTransform>
</MediaElement>
</Canvas>
The result looks like this:

But in addition to the above samples, MediaElements can be used as brushes to either fill or stroke other objects.
This means that you can "paint" text with video, or use the same video source to render the information in multiple places on the screen at the same time. You do this by referencing the MediaElement by name as a brush when you paint your text.
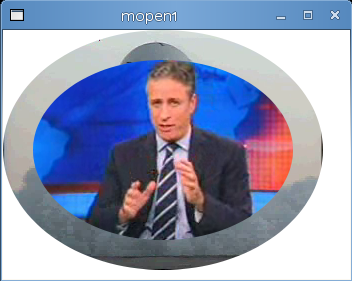
This shows how we can fill an ellipse with the video brush:
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<MediaElement x:Name="ExampleVideo" AutoPlay="true" Opacity="0.0" Source="TDS.wmv" Width="320" Height="240"/>
<Ellipse Width="320" Height="240" >
<Ellipse.Fill>
<VideoBrush SourceName="ExampleVideo"/>
</Ellipse.Fill>
</Ellipse>
</Canvas>
This looks like this:

You can also set the stroke for an ellipse. In the following example we use one video for the stroke, and one video for the fill. I set the stroke width to be 30 to make the video more obvious.
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<MediaElement x:Name="ExampleVideo" AutoPlay="true" Opacity="0.0" Source="TDS.wmv" Width="320" Height="240"/>
<MediaElement x:Name="launch" AutoPlay="true" Opacity="0.0" Source="launch.wmv" Width="320" Height="240"/>
<Ellipse Width="320" Height="240" StrokeThickness="30">
<Ellipse.Fill>
<VideoBrush SourceName="ExampleVideo"/>
</Ellipse.Fill>
<Ellipse.Stroke>
<VideoBrush SourceName="launch"/>
</Ellipse.Stroke>
</Ellipse>
</Canvas>

Notice that in the examples above I have been using AutoPlay="true". Silverlight provides fine control over how the media is played as well as a number of events that you can listen to from Javascript for various events (for example, you get events for buffering, for the media being opened, closed, paused, or when you hit a "marker" on your video stream).
Streaming, Seeking and Playback
Depending on the source that you provide in the MediaElement, Moonlight will determine the way the video will be played back.
The simplest way of hosting a video or audio file is to place the audio or video file in a web server, and then have Moonlight fetch the file by specifying the Source attribute in the MediaElement. You do not need anything else to start serving videos.
Seeking on the standard Web server scenario: When the programmer requests the media to be played (either by calling the Play method on the MediaElement, or because the MediaElement has AutoPlay set to true) Moonlight will start buffering and play the video back.
If the user wants to seek backwards, or forward, Moonlight will automatically take care of this. In the case where the user fast-forwards to a place in the file that has yet to be downloaded, playback will pause until then.
Seeking with an enhanced media server: If your server implements the Windows Media Streaming HTTP extension if the user seeks to a point in the file beyond the data that has been downloaded, it will send a special message to the server to seek. The server will start sending video from the new position. The user will get the playback started immediately without having to wait. The details of the protocol are documented in the MS-WMSP specification. This is enabled by using the "mms://" prefix for your media files instead of using the "http://" prefix.
Notice that even if it says "mms", Silverlight and Moonlight do not actually speak to an MMS server, they merely replace that with "http" and speak http/streaming to the server.
The extension is pretty simple, it is basically a "Pragma" header on the HTTP requests that contains the stream-time=POSITION value. Our client-side implementation is available here.
You can use IIS, or use the mod_streaming to enhance the video experience for your end users.
This basically means that you can stream videos on the cheap, all you need is a Linux box, two wires, and a 2HB pencil.
Adaptive Streaming
Another cool feature of the Adaptive Streaming support in Moonlight is that the server can detect the client throughput, and depending on the bandwidth available, it can send a high bitrate video, or a low bitrate video. This is a server side feature.
This feature was demoed earlier this year at Mix 08:

I am not aware of an adaptive streaming module for Apache.
Supported Media Formats in Moonlight 1.0
Although Moonlight 1.0 exposes the Silverlight 1.0, Moonlight 1.0 ships a 2.0 media stack (minus the DRM pieces). This means that Moonlight ships with support for the media codecs that are part of Silverlight 2.0 and supports adaptive streaming. This is what we are shipping:
Video:
- WMV1: Windows Media Video 7
- WMV2: Windows Media Video 8
- WMV3: Windows Media Video 9
- WMVA: Windows Media Video Advanced Profile, non-VC-1
- WMVC1: Windows Media Video Advanced Profile, VC-1
Audio:
- WMA 7: Windows Media Audio 7
- WMA 8: Windows Media Audio 8
- WMA 9: Windows Media Audio 9
- WMA 10: Windows Media Audio 10
- MP3: ISO/MPEG Layer-3
- Input: ISO/MPEG Layer-3 data stream
- Channel configurations: mono, stereo
- Sampling frequencies: 8, 11.025, 12, 16, 22.05, 24, 32, 44.1, and 48 kHz
- Bit rates: 8-320 kbps, variable bit rate
- Limitations: "free format mode" (see ISO/IEC 11172-3, sub clause 2.4.2.3) is not supported.
We also support server-side playlists.
For more information see the Silverlight Audio and Video Overview document on MSDN.
Media Pipeline
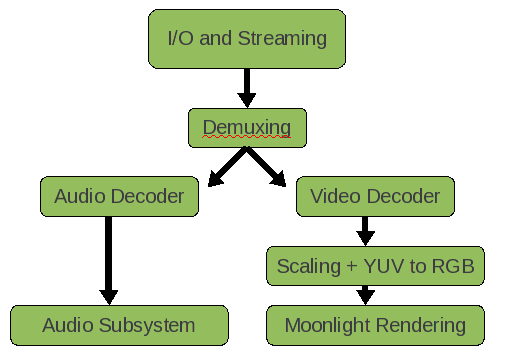
When we first prototyped Moonlight we used the ffmpeg media pipeline. A media pipeline looks like this:

Charts by the taste-impaired.
Originally ffmpeg handled everything for us: fetching media, demultiplexing it, decoding it and scaling it.
Since we needed much more control over the entire pipeline, we had to write our own, one that was tightly integrated with Moonlight.
Today if you download Moonlight's source code you can build it with either the ffmpeg codecs or you can let Moonlight fetch the binary Microsoft Media Pack and use Microsoft's codecs on Linux.
Microsoft Media Pack
The Microsoft Media Pack is a binary component that contains the same code that Microsoft is using on their Silverlight product.
The Moonlight packages that we distribute do not actually have any media codecs built into them.
The first time that Moonlight hits a page that contains media, it will ask you whether you want to install the Microsoft Media Pack which contains the codecs for all of the formats listed before.
Today Microsoft offers the media codecs for Linux on x86 and Linux x86-64 platforms. We are looking for your feedback to find out for which other platforms we should ship binary codecs.
Tests
No animals were harmed in the development of the Moonlight Video Stack. To ensure that our pipeline supported all of the features that Microsoft's Silverlight implementation supports we used a number of video compliance test that Microsoft provided us with as part of the joint Microsoft-Novell collaboration.
In addition to Microsoft's own tests, we created our own set of open source tests. All of these tests are available from the moon/test/media module. This includes the videos that are specially encoded with all the possible combinations and features used as well as XAML files and associated javascript.
Posted on 02 Dec 2008
Groupwise Calendar to Google Calendar Exporter
I wrote a small tool that exports my Groupwise Calendar to Google Calendar.
This tool only runs on Windows as it is using the Groupwise COM APIs to fetch the calendar data. I would love to have this work on Linux if someone knows how to get to these from Unix.
You will need the Google Calendar assemblies (Google.GData.AccessControl, Google.GData.Calendar, Google.GData.Extenions) and the Groupwise Assemblies (GroupwiseTypeLibrary, GroupWiseCommander) and a text file that contains your passwords (called `passwords').
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Google.GData.Calendar;
using Google.GData.Client;
using Google.GData.Extensions;
using Google.Accounts;
using System.Threading;
using System.IO;
namespace CalendarExporter
{
class Program
{
const string google_email = "[email protected]";
const string groupwise_login = "YOURNAME";
static void Main(string[] args)
{
var f = File.OpenRead("passwords");
var reader = new StreamReader(f);
var google_passowrd = reader.ReadLine();
var groupwise_password = reader.ReadLine();
new Thread(delegate() {
Thread.Sleep(1000 * 120);
Console.Error.WriteLine("Timing out");
Environment.Exit(1);
}).Start();
ClientLoginRequest login = new ClientLoginRequest();
login.AccountType = "GOOGLE";
login.Email = google_email;
login.Password = google_password;
login.Service = "cl";
login.Source = "YOURNAMECo-CalendarPush-1";
var token = login.Login();
CalendarService cs = new CalendarService("YOURNAMECo-CalendarPush-1");
cs.SetAuthenticationToken(token.Auth);
CalendarQuery cq = new CalendarQuery();
cq.Uri = new Uri("http://www.google.com/calendar/feeds/default/owncalendars/full");
CalendarFeed resultFeed = cs.Query(cq);
CalendarEntry gw_at_google = null;
foreach (CalendarEntry entry in resultFeed.Entries) {
if (entry.Title.Text == "Groupwise Calendar") {
entry.Delete();
break;
}
}
gw_at_google = new CalendarEntry();
gw_at_google.Title.Text = "Groupwise Calendar";
gw_at_google.Summary.Text = "This is the syncrhonized calendar at Novell's Groupwise server";
gw_at_google.TimeZone = "America/New_York";
gw_at_google.Hidden = false;
gw_at_google.Color = "#2952a3";
gw_at_google.Location = new Where("", "", "Boston");
gw_at_google.Selected = true;
Uri postUri = new Uri("http://www.google.com/calendar/feeds/default/owncalendars/full");
CalendarEntry cal = (CalendarEntry)cs.Insert(postUri, gw_at_google);
string calurl = cal.EditUri.Content;
int p = calurl.LastIndexOf ('/');
string code = calurl.Substring (p);
Uri edit_uri = new Uri ("http://www.google.com/calendar/feeds" + code + "/private/full");
GroupwareTypeLibrary.GWSession2Class gsc = null;
try
{
gsc = new GroupwareTypeLibrary.GWSession2Class();
}
catch
{
Console.WriteLine("Did not regsvr the file c:\novell\groupwise\gwcma1.dll and is this program x86-only?");
return;
}
var account = gsc.Login(groupwise_login, "", groupwise_password, null, null);
var path_to_host = account.PathToHost;
//alendar calendar = new iCalendar();
int count = 0, skipped =0;
foreach (GroupwareTypeLibrary.Message m in account.Calendar.Messages)
{
if (!m.ClassName.StartsWith ("GW.MESSAGE.APPOINTMENT"))
continue;
GroupwareTypeLibrary.Appointment2 app = (GroupwareTypeLibrary.Appointment2) m;
// Ignore appointments that are older than 15 days.
if (app.EndDate < DateTime.Now - TimeSpan.FromDays(7)) {
skipped++;
continue;
}
var ee = new EventEntry();
ee.Title.Text = app.Subject.PlainText;
ee.Content.Content = app.BodyText.PlainText;
ee.Locations.Add (new Where () { ValueString = app.Place });
ee.Times.Add(new When(app.StartDate, app.EndDate));
ee.EventVisibility = app.Private ?
EventEntry.Visibility.PRIVATE : EventEntry.Visibility.PUBLIC;
cs.Insert (edit_uri, ee);
}
Console.WriteLine("Done2");
Environment.Exit(0);
}
}
}
You will also need the Login.cs which is some sample code that I found on the tubes for doing Google Account authentication.
Posted on 02 Dec 2008
Moonlight 1.0 Beta 1
We have released the first beta of Moonlight 1.0.
This release supports the Microsoft Media Pack for playing back video and audio files. These are the same video and audio decoders that Microsoft uses in Silverlight 2.0.
Check our Moonlight roadmap for details on upcoming versions.
You can try some of the sites tests that we used to test Moonlight.
Here are some Silverlight 1.0 materials:
- How To Videos on Silverlight 1.0
- Essential Silverlight Training.
- Silverlight 1.0 Unleashed. This is my favorite Silverlight 1.0 book, one of the books that we used to get some of the Moonlight team members up to speed.
You can also read the Silvelright's XAML vocabulary description and its XAML Foundation Specification.
Posted on 02 Dec 2008
Blog Search
Archive
- 2024
Apr Jun - 2020
Mar Aug Sep - 2018
Jan Feb Apr May Dec - 2016
Jan Feb Jul Sep - 2014
Jan Apr May Jul Aug Sep Oct Nov Dec - 2012
Feb Mar Apr Aug Sep Oct Nov - 2010
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2008
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2006
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2004
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2002
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Dec
- 2022
Apr - 2019
Mar Apr - 2017
Jan Nov Dec - 2015
Jan Jul Aug Sep Oct Dec - 2013
Feb Mar Apr Jun Aug Oct - 2011
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2009
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2007
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2005
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2003
Jan Feb Mar Apr Jun Jul Aug Sep Oct Nov Dec - 2001
Apr May Jun Jul Aug Sep Oct Nov Dec