More Mono-based games on the iPhone
Update: as of September there are at least 258 games on the AppStore build with Unity3D according to this interview. And 5 out of the Top100 applications are Unity based.
Randy Edmonds pointed out in my previous post that FlashBang Studios's RaptorCopter is not the first or the only Unity3D/Mono-based game on the Apple AppStore.
I counted almost 40 apps on the AppStore based on Mono, from the thread here.
These are a few other games available today from the AppStore that are powered by Mono:
- Downhill Bowling (5 stars), (screenshots and video).
- Billiards.
- SpacePig.
- Age of Curling.
- Dusktreaders.
- X-Razer.
- Tapball (video).
- InvinciBall (video).
- SlidePop.
- FuguMaze.
- Monkey Diving (video).
- Ball-X (with the dash in the middle, or you wont find it).
- FuguTilt.
- Pizza Dash (you deliver pizzas in a car).
- Debris (you do controlled demolitions).
- Trash it!
- Rotunda.
- Asteroid Strike.
- Crazy Snowboard (and 2.0).
- Bubble Bang (video).
- iStronaut Willy.
- Bounce Pop.
- Labyrinth 3D.
- FuguBall.
- SpaceRace (video).
- iDrone.
- Mars Explorer.
Word games:
- Christmas spell.
- Alpha Blocks: Brain Freeze.
Not really games, but cool hacks:
- Moobox 3D, cute!
- Widget Monkey.
- Butterflies.
- Dice 3D.
- Night Divine.
- Rainbow Day.
- Zen of Snow and Zen of Snow 2.
- Jingle Bells.
- ArtiFISHal Life (3D Aquarium).
- Leaves.
- iFeathers.
- Bobblehead Santa.
Update:
- Cricket (from SpinFast).
- Rock'em Blocks (video).
- Pelagic Tones.
Posted on 07 Jan 2009
First Mono-based Wii Game on the Shelves
 Christian Lassmann from Weltenbauer Software
Entwicklung GmbH, who I had the pleasure of meeting at the
Unite Conference in Denmark in October, just wrote to tell me
that "My Animal
Center", a game built
with Unity3D's
Wii Edition and Mono hit the shelves on December 20th in
Germany.
Christian Lassmann from Weltenbauer Software
Entwicklung GmbH, who I had the pleasure of meeting at the
Unite Conference in Denmark in October, just wrote to tell me
that "My Animal
Center", a game built
with Unity3D's
Wii Edition and Mono hit the shelves on December 20th in
Germany.
The game uses C# extensively. It was a joy to hear Christian explain how the various effects were created, I wish he blogged about it.
Cute trailer (text is in German):
The game is coming to a Wii near you in the US soon.
Posted on 06 Jan 2009
First Mono-game hits the Apple AppStore
Blurst's Raptor Copter game built using Unity3D and Mono just hit the Apple AppStore.
From the announcement:
Raptor Copter has become our first Unity-made iPhone game to hit the App Store! We’re making it available for a limited-time price of $0.99. The game is a loose follow-up to Off-Road Velociraptor Safari. Instead of a jeep, you have a Chinook helicopter, but the basic game loop is the same: Capture raptors, drop them into factories, and teleport their sweet meats to the future.You can get it for your iPod Touch or iPhone from this Raptor Copter iTunes Link.
Cute video:
Unity3D is using Mono's full static compilation to allow the game to run JIT-less and interpreter-less on the iPhone.
Posted on 06 Jan 2009
Mono goes Accessible!
Brad Taylor has announced the first release of the Mono Accessibility stack:
UI Automation provides programmatic access to most user interface (UI) elements on the desktop, enabling assistive technology products such as screen readers to provide information about the UI to end users and to manipulate the UI by means other than standard input. UI Automation also allows automated test scripts to interact with the UI.
Mono's Accessibility Framework is an implementation of UI Automation. The same API that is available for WPF and the framework is used by Silverlight and Windows.Forms.
Client Code: The initial launch of Mono Accessibility adds accessibility support to applications built with Windows.Forms to be accessible.
Backend Code: The code has a bridge that talks to the existing ATK framework on Linux.
In the future the Mono Accessibility framework will be used in our own Moonlight 2.0.
Check the release notes, install from source or use OpenSUSE's 1-click install.
Posted on 05 Jan 2009
Mono Goes to Android
Koushik Dutta got Mono running on the Android-based G1 phone.
He posted a video of the phone compiling "Hello World" (he points out that it is slower due to Mono running from the SD card):
He also posted some performance and memory usage comparisons between Dalvik, Mono and Java/ARM. Short story: Mono does great!
There are some caveats on running Mono on the G1, see the comments on this post. Still, these are encouraging news.
Posted on 05 Jan 2009
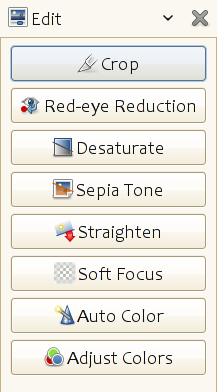
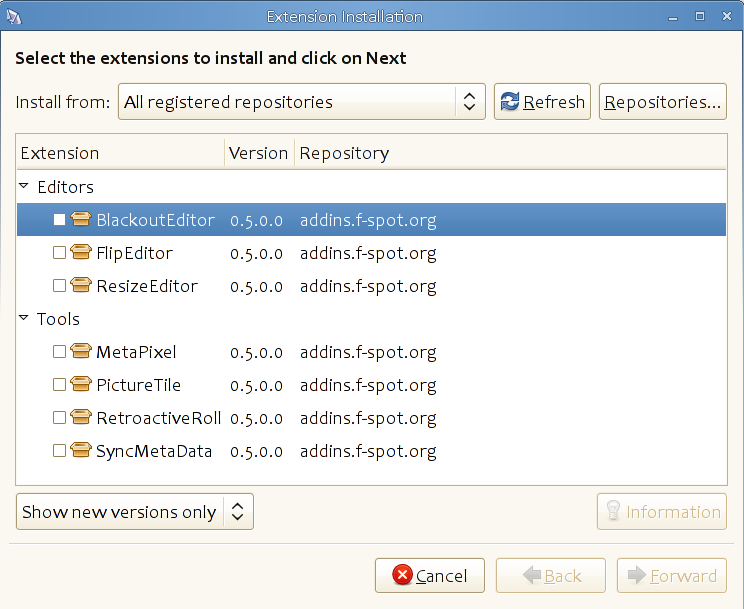
F-Spot Extensions
Today I upgraded my F-Spot, I had not upgraded it since before the PDC.
It is now has a Picassa-like toolbar on the left:

And third-party extensions are starting to come out:

Posted on 19 Dec 2008
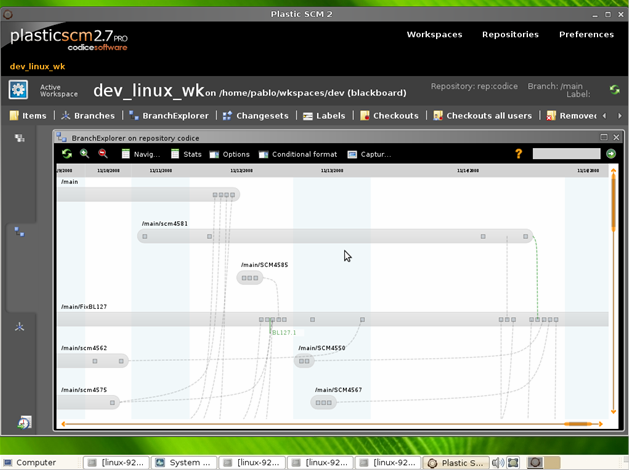
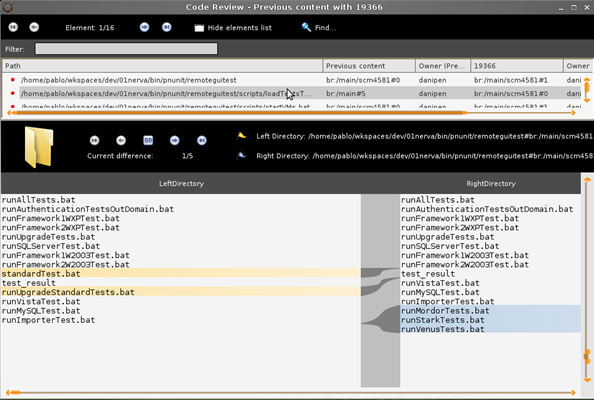
Mono brings Plastic's Windows.Forms UI to Linux and MacOS
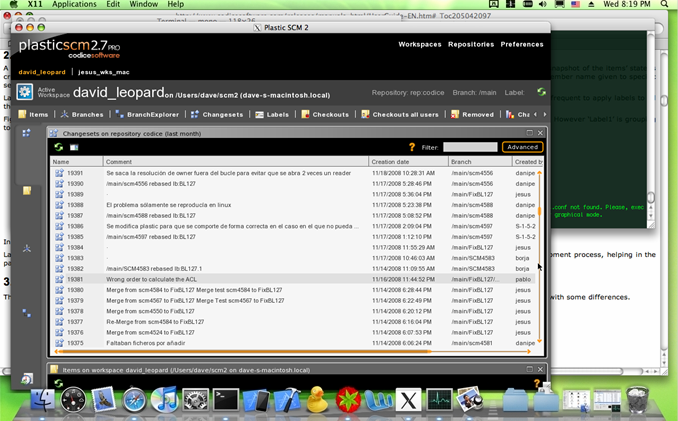
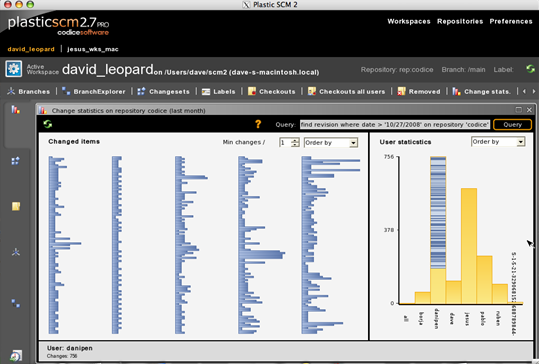
Pablo has sent me these two screencasts of their Plastic SCM product running on Linux and MacOS using Mono 2.0's Windows.Forms support:

Plastic on Linux, the GUI toolkit is Windows.Forms with custom widgets and a nice color scheme.
Plastic has a nice graphical diff tool:


A preview of Plastic on MacOS X.

Cute graphs
More screenshots here.
Plastic is one of the finalists for this year's Jolt Awards.
Posted on 18 Dec 2008
Evolution wish-list: IMAP server built into the client
For a while I wanted to be able to get programmatic access to my email store in Evolution, just like it is possible to have programmatic access to the contacts and calendar through the Evolution Data Server.
The advantages of using IMAP as the protocol to talk to Evolution are simple: I can use any existing IMAP client library, or any other IMAP client to connect to my Evolution store. The protocol is well known, documented and the large ecosystem of IMAP clients makes it a natural feature.
There is also an application that I have in mind for it. I keep all of my email in Evolution, I download all of my email into my local hard disk so I can have all my information with me even when I am disconnected from the net. This means I can always check patches, review comments, discussions even when I am disconnected or with poor network connectivity.
But when I go on vacation, I do not want to bring my laptop or Evolution with me. Instead I end up using internet cafes to read my gmail and all of the other email addresses end up in Novell's server. Novell provides a convenient Web UI that I can use to read my email.
But the problem is that I end up reading emails twice: once in the road with the web UIs, and another time when I get back home and import all my email into Evolution.
By having Evolution expose an IMAP interface, I could use any IMAP client on the road, or ssh into my box and use mutt to read from the same email store that Evolution is keeping track of.
Posted on 17 Dec 2008
Visiting Microsoft
Joseph, Chris and myself are visiting Microsoft this week to learn more about Silverlight 3.0
If you are in town and have some time to meet to discuss open source, Mono, .NET, the CLI, the DLR or and whatever else you think we might have a fun conversation about, please drop me an email.
Posted on 09 Dec 2008
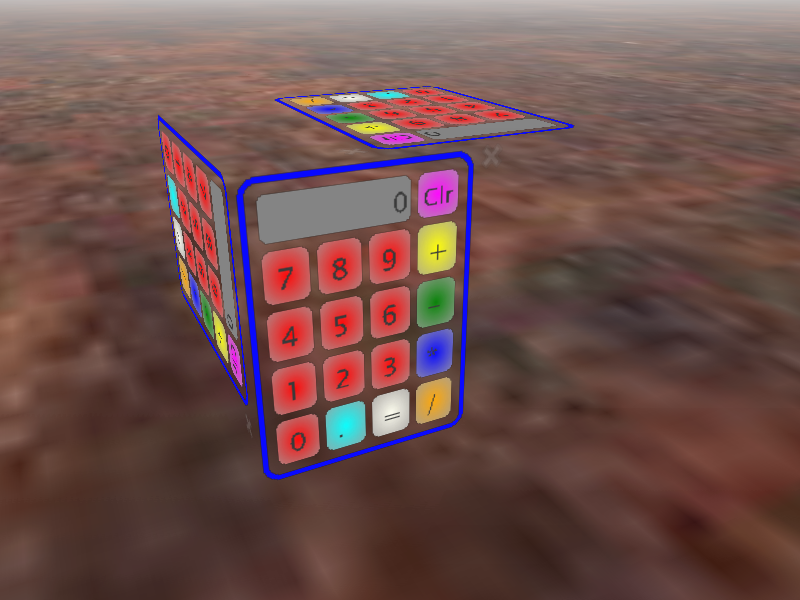
Moonlight goes 3D
Argiris Kirtzidi (one of the developers behind Managed OGRE) modified Moonlight to run inside the Ogre3D engine. You can render Moonlight applications or XAML files inside Ogre3D.

The Moonlight Calculator Example.

Your standard XAML tiger.
We are merging his patches to make it simpler for Moonlight to be compiled by Windows users.
Update:For more details about how this was done, and how he modified Cairo to be hardware accelerated check Argiris's post.
Posted on 08 Dec 2008
« Newer entries | Older entries »
Blog Search
Archive
- 2024
Apr Jun - 2020
Mar Aug Sep - 2018
Jan Feb Apr May Dec - 2016
Jan Feb Jul Sep - 2014
Jan Apr May Jul Aug Sep Oct Nov Dec - 2012
Feb Mar Apr Aug Sep Oct Nov - 2010
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2008
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2006
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2004
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2002
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Dec
- 2022
Apr - 2019
Mar Apr - 2017
Jan Nov Dec - 2015
Jan Jul Aug Sep Oct Dec - 2013
Feb Mar Apr Jun Aug Oct - 2011
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2009
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2007
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2005
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2003
Jan Feb Mar Apr Jun Jul Aug Sep Oct Nov Dec - 2001
Apr May Jun Jul Aug Sep Oct Nov Dec