Mono and Google Summer of Code
We have been lucky enough that Google accepted Mono as a mentoring organization for the Google Summer of Code 2011
This is a great opportunity for students to get involved with open source, contribute, learn and get paid for their work during the summer.
We have a lot of ideas to choose from in our student projects page, ranging from virtual machine hacking, MacOS X improvements, MonoDevelop extensions, language bindings and even improving the Manos web application framework.
Do not let our limited imagination stop you. Although there are plenty of ideas to choose from, students should feel free to come up with their own ideas. In the past years projects based on students' ideas have been very successful and we want to encourage more of those.
Proposal submission is open until Friday April 8, so now is the time to join our wonderful community, discuss your project ideas and start working on those proposals.
The Mono Summer of Code IRC channel is #monosoc on irc.gnome.org
Posted on 30 Mar 2011
Monospace Conference: Boston, July 2011
The Mono community is organizing the Monospace conference to be held in July in Boston. This event is being organized by Dale Ragan, Louis Salin and Paul Bowden.
The organizers have just made a call for speakers.
If you have an interesting technology that you would like to talk about during this 3-day event, you should submit a talk.
Monospace is on a very aggressive schedule. The good news is that the entire Mono team will be participating in the event.
Once the dates are set in stone, we will open registration. Currently we are thinking of hosting an event for some 200 attendees.
Posted on 29 Mar 2011
Save your Cleverness
Today, while discussing how @hipsterhacker reminds us some of our friends, Nat pointed me to this interview where Maciej has this beautiful nugget of wisdom:
Q: The Pinboard about page says: "There is absolutely nothing interesting about the Pinboard architecture or implementation; I consider that a feature!"Can you explain why you think that's a feature?
I believe that relying on very basic and well-understood technologies at the architectural level forces you to save all your cleverness and new ideas for the actual app, where it can make a difference to users.
I think many developers (myself included) are easily seduced by new technology and are willing to burn a lot of time rigging it together just for the joy of tinkering. So nowadays we see a lot of fairly uninteresting web apps with very technically sweet implementations.
Too many people over-engineer their software to the point that you can no longer see what the software was supposed to do. Once people find a religion in one of the modern development fads, they tend to jump with both feet, and we end up with uninspiring user-facing software, but internally amazing.
This disease is widespread. From everyone trying to turn their program into a platform (current fad: dependency injection), to trying to force programming models, to compulsively writing unit tests while ignoring the basic principles that unit tests can not be used to prove the absence of bugs (update: this is my favorite book on the subject; Namedrop alert: Bertrand Meyer introduced me to it).
There is only one reason to throw away your life writing useless code and that is to train yourself. If you are writing this in a Karate Kid wax-on, wax-off kind of way, go ahead.
But if you are building a product, you end up spending all of your time designing your architecture, and very little time in delivering a great experience.
Premature architecture design is like premature optimization: you will be wrong about the things that actually mattered.
Take the shortcut. Build the product. And if later, it turns out you made a design mistake, refactor the code. But at least you will have a product that your users love.
Posted on 29 Mar 2011
Hardware Accelerated Video Playback in Moonlight
David Reveman has just completed a series of optimizations in the Moonlight engine that allows Moonlight to take advantage of your GPU for the data intensive video rendering operations. This is in addition to the standard GPU hardware acceleration that we debuted a few weeks ago.
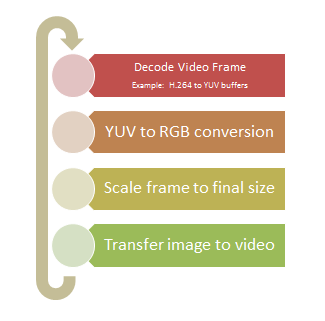
This is what the video rendering loop looks like in Moonlight:

Every one of those steps is an expensive process as it has to crunch to a lot of data. For example, a 720p video which has a frame size of 1280x720, this turns out to be 921,600 pixels. This frame while stored in RGB format at 8 bits per channel takes 2,764,800 bytes of memory. If you are decoding video at 30 frames per second, you need to at least move from the encoded input to the video 82 megabytes per second. Things are worse because the data is transformed on every step in that pipeline. This is what each step does:
The video decoding is the step that decompresses your video frames. This is done one frame at a time, the input might be small, but the output will be the size of the original video.
The decoding process generates images in YUV format. This format is used to store images and videos but and with previous versions of Moonlight, we had to convert this YUV data into an in-memory bitmap encoded in RGB format.
The final step is to transfer this image to the graphics card. This typically involves copying the data from the system memory to the graphics card, and in Unix this goes through the user process to the X server process, which eventually moves the data to the graphics card.
New Hardware Accelerated Framework
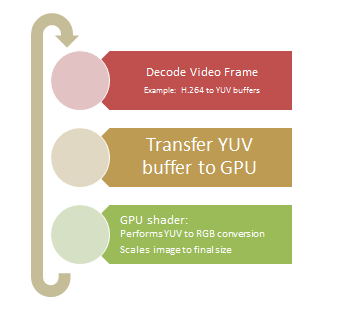
The new hardware acceleration framework now skips plenty of these steps and lets the GPU on the system take over, this is what the new pipeline looks like:

The uncompressed image in YUV format is sent directly to the GPU. Since OpenGL does not really know about YUV images, we use a custom pixel shader that runs on the graphics card to do the conversion for us and we also let the GPU take care of scaling the image.
The resulting buffer is composited with the rest of the scene, using the new rendering framework introduced in Moonlight 4.
Although native video playback solutions have been doing similar things for a while on Linux, we had to integrate this into the larger retained graphics system that is Moonlight. We might be late to the party, but it is now a hardware accelerated and smooth party.
And what does this looks like? It looks like heaven.
We were watching 1080p videos, running at full screen in David's office and it is absolutely perfect.
Getting the Code
The code is available now on Github and will be available in a few hours as a pre-packaged binary from our nightly builds.
Posted on 23 Mar 2011
Kid's Games on the iPad
My eight month old daugther loves her iPad.
We have gotten a bunch of baby games, kids games and visualizations for her.
But many of these apps have one fundamental issue: the author adds one or more buttons with useless stuff like "Provide Feedback", "Info", "Visit Web Site", "Check my Other Apps" and other assorted buttons on the screen:

Now, perhaps the apps did great when used by a professional QA team in Daytona that reported back "yes, every animal in the app makes the proper sound, and the cows scroll as they are intended to".
In this case, the "Main" button, will bring up a convenient page with options to send feedback to the author, to visit his web site and check out his other apps.
This means that my daugther can not really enjoy her games without supervision, since every few seconds, she will end up visiting a web site in Safari.
Joseph has a similar problem, he has equipped both of his kids with iPads, and they routinely report "the iPad broke", every time one of their games ends up in some lame web site for the developer.
Developers for kid games should use slider switches if they really want to impose their hooks into their customers.
Some Games
On twitter Paul Hudson suggested a couple of games for 1-year olds: Uzu (my daughter also loves this one), BeBot and SoundTouch.
I have found that she likes GarageBand a lot (we just have to be around to make sure we can reset the screen when she changes instruments).
Posted on 23 Mar 2011
GDC 2011
Three years ago, we were almost laughed out of the Game Developer Conference Show floor.
C# as the heir to C++ back then was mostly an academic discussion. And there were only a few anecdotal examples of developers using C# for fast and safe scripting in games such as Second Life and Unity.
Three years ago, C# as a scripting language for games had shared the reputation that Javascript had before the Ajax and Web 2.0 revolutions. It was a bad word. Anything short of C++ and assembly language was not up to the taste of most game developers. Ironically, developers were willing to take the hit of an interpreted languages to drive their games.
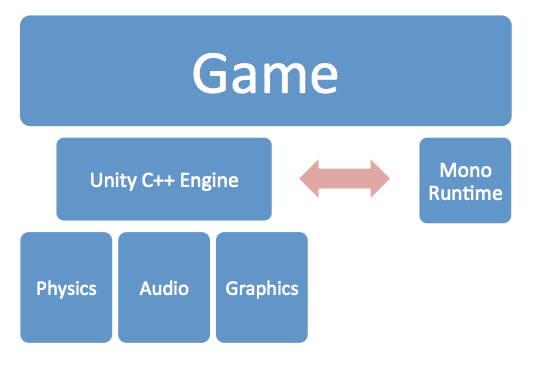
It was perhaps Unity Technologies that started to change this when they adopted Mono as their scripting engine, giving their developers a choice of C#, strongly typed Javascript and Boo as programming languages to author their game's logic, effects and behaviors. They got the benefits of high-level languages, with the added performance of being compiled:

A New Generation of Game Developers
In the past years, a new generation of game developers have entered the stage. These are developers that have cut their teeth with Unity, XNA and frameworks like PyGame.
They value malleability, rapid iteration and safe environments without crashing over raw performance. They have grown used to profiling their software and tuning the hot-spots instead of depending on hunches that lead to premature optimizing.
This year things were very different at our booth. Lots of happy Unity users came by to talk about MonoDevelop, about the new soft debugger, and about the joy of using C# to build applications with Unity. Lots of people are working on big and small game titles using Mono.
MonoTouch and MonoDroid also helped us gain visibility in this space. Lots of existing users, and users-to-be came to discuss Mono's state.
But Mono has now spread its wings from being a pure extension system for C++-based systems (like Unity or the Sims3), to be used as the main language for building game engines and game frameworks.
There is the 2D MonoGame (an open source effort previously known as XNAtouch) which supports iPhone, Android (and they are working on Windows and Mac backends).
At the show, both DeltaEngine and Silicon Studio were showing pure C#-based 3D game engines powered by Mono. There were as well a number of stealth-mode projects and startups using Mono either as their scripting engine or the main runtime.
Walking around the GDC show-floor, you could see Mono running in many booths thanks to Unity's overwhelming popularity.
Perhaps my favorite Unity game at the show was Rochard, an upcoming PS3 game with interesting puzzles and the level of polish that you expect from a game like Ratchet and Clank (videos, screenshots).
Helping Game Developers
In the past couple of years we have made some changes to Mono that help developers use Mono as either a scripting system for an existing C or C++ code base, or for those using Mono as their main runtime.
We still deliver all the bonus features that come from using C# and the CLI, like lambda functions, functional style-programming, garbage collection, type safety, iterators, generics and improve upon the basics to include:
- Mobile profile: a minimal profile of class libraries that is better suited for mobile, embedded and console uses.
- LLVM-based code optimizer: in addition to our standard code generator designed for JIT compilation, we now offer developers a choice to use the LLVM optimizing compiler to generate code. Modulo a handful of issues, the code generated is as good as the one you would get by doing low-level programming with C++.
- SIMD
intrinsics: we treat the
various Vector
data types in the Mono.Simd namespace as
first-class types recognized by the JIT and mapped
directly to hardware supported SIMD operations:
// This code: using Mono.Simd; Vector4f Add (Vector4f one, Vector4f two) { return one + two; } // Is inlined by our LLVM code generator when invoked // with the two statics first and second: mov first,%eax movups (%eax),%xmm0 mov second,%eax movups (%eax),%xmm1 addps %xmm1,%xmm0 - Unsafe execution: some of our users wanted to continue using Mono and C# for their code for compute intensive operations. We now offer an unsafe option that will remove all arrays bounds check from the code. This, needless to say, is incredibly unsafe as it would open the doors to the sort of bugs that are common in C++. But if you are dying to squeeze the last bit of performance and treat C# as a nicer C++ and are ready to make a commitment to debug memory-corruption bugs, we got you covered.
- Runtime Continuations: to create lightweight co-routines that are not bound to threads and allow developers to suspend execution at any point without having to change their code, or require new compilers. Silicon Studio's Homei system uses it.
Additionally, many developers are doing a little bit of embrace-and-extending the Mono runtime in creative ways to extend the CLI in new ways.
We want for example to introduce both a [ForceInline] and a [UnsafeCode] attributes that can be applied to methods to hint the code generation engine to always inline a method, and to remove arrays-bounds-checking on a per-method basis.
Hot Topics
A hot topic at the GDC was when we would bring the new C# 5 "await" feature to Mono.
C#'s await is a perfect solution to many of the problems that game developers face. Although there are solutions like Unity's co-routines, Mono Continuations/microthreads and Michael Hutchinson's open sourced micro-threading framework these features require a particular set of programming practices and pattern or support in the VM to do this.
C# Await is beautiful in that it integrates directly into the language and allows developers to focus on the algorithm and not in the administrivia of suspending execution and the boilerplate involved.
Which leads me to F#. The C# await functionality is based on F#'s Asynchronous Workflows which is available to everyone (thanks to Microsoft open sourcing the F# compiler and runtime).
What is fascinating is what some people are doing with F# in games: they can use F# to express the game AI in more succinct terms than any other scripting language can do. Not being a game designer, I do not quite understand the domain space, but apparently F# is just what the doctor ordered for complicated AI behaviors.
This coupled with async execution is a game engine developer's dream. But F# is not for everyone, there is a learning curve for getting to express problems in F# that is not suitable for game developers that have simple needs for their in-game logic.
WPF: A Recurring Topic
Many tool vendors (animation, pipeline, version control) have used WPF for their software or are planning on using it for new projects. These vendors have historically only supported Windows and are now looking at adding either Mac or Linux. This became almost a FAQ at the Mono booth: when are you going to ship WPF on Mac/Linux.
We have no plans on building WPF. We just do not have the man power to build an implementation in any reasonable time-frame.
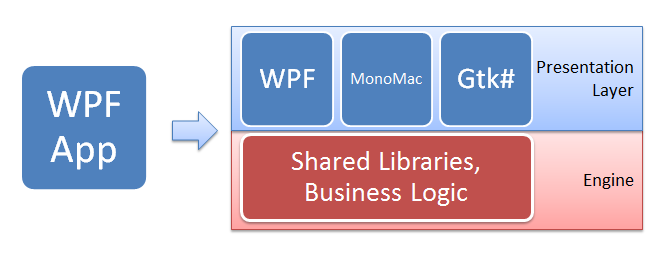
Today, we offer a few suggestions to developers. Feel free to pick and choose:
- Use Gtk# if you want to share the same code across all three platforms.
- Split your UI code from the non-UI code and build a UI per system. On Windows, use WPF, on Mac use MonoMac, on Linux Gtk#. Or use gtk# on Mac and Linux.
- For tools that are mostly OpenGL/DirectX based, use Windows.Forms, keeping in mind that some bug fixing or work around on their part might be needed as our Windows.Forms is not actively developed.

If you can afford building two or three UIs
Those are the toolkits you can use today to get your .NET-based tools working on multiple platforms. There are a number of longer-term options in the horizon that could be useful, but would require a concerted effort by the community to complete:
Monomac.Winforms: assist the effort to have a Winforms look-alike API that happens to be based entirely on MonoMac and provides a native experience at the expense of dropping compatibility with some Winforms features.
Create an SWT-like toolkit, like Eclipse did for Java, but this time for .NET. Mapping UI components to Cocoa, Gtk+ or WPF depending on the platform.
Use Silverlight on Windows. And then use a modified version of Moonlight on Linux (and assist porting Moonlight to Mac) to get enough support to integrate with the native OS (menus, file dialogs, file system access) and to access and embed OpenGL in their applications.
WPF implementation: not impossible, but this will require someone to fund some 15-20 developers to implement this enormous stack and some 2-3 years of work.
Posted on 07 Mar 2011
Saturday Mono Update
Following a long established tradition of doing a quick Mono update after we do a major release, we released Mono 2.10.1 to the world.
There are four big features in this release that we backported from our master branch in addition to some 25 fresh bug fixes:
- Support for running OrchardCMS on Linux. We also wrote a PostgreSQL backend for it. You can find the patches in this discussion.
- The Parallel Framework's Default task scheduler has been switched to use our new and improved internal threadpool that we introduced with Mono 2.10. Previously it used its own (and amazing) scheduler, but did not share the same properties as .NET as there were by default two active threadpools, now there is only one.
- Plenty of updates to the WCF stack.
- OSX is a fast growing OS for Mono, this release brings performance counters for OSX as well as adding debugging symbols to all of our libraries if you install the CSDK package from our download page.
There were also three important regressions from Mono 2.8 that have been fixed. We encourage everyone to use Mono 2.10.1.
Posted on 26 Feb 2011
MVP Summit and GDC 2011
Next week I will be in Bellevue, WA from Sunday to Wednesday to participate in the 2011 Microsoft MVP Summit.
From Wednesday to Friday I will be San Francisco attending the Game Developer's Conference.
Ping me if you want to get together.
Posted on 25 Feb 2011
C# Compiler as a Service Update
Our C# compiler-as-a-service library can now process any C# construct, it is no longer limited to expressions and statements.
This means, that you can now enter entire class definitions in the command line:
csharp> class Demo {
> public int Add (int a, int b)
> {
> return a + b;
> }
> }
csharp> new Demo ().Add (1, 3);
4
csharp>
This work was done by the amazing Marek and is now available on Mono's master branch in github.
This functionality can also be used for scripts, in particular in Unix, you can now create C# "source executable" files, like this:
bash$ cat demo.cs
#!/usr/bin/csharp
class Demo {
public dynamic Add (dynamic a, dynamic b)
{
return a + b;
}
}
Console.WriteLine (new Demo ().Add ("this is", " cute"));
bash$ chmod +x demo.cs
bash$ ./demo.cs
this is cute
bash$
Multiple Compiler Instances
In addition, we turned the static API Evalutor.Eval (string expression), into an instance API. The instance API allows developers that are embedding the C# compiler-as-a-service in their application to have different contexts.
This required the entire compiler to be updated from being a giant set of static classes that could safely use global variables and state into a state that was properly encapsulated.
The API is now richer, we provide a way to configure the compiler settings using a settings class. This can be populated either manually, or by using the build-in command-line parser for compiler options. The following sample shows how this could be used:
using Mono.CSharp;
using System;
class Runner {
static int Main (string [] args)
{
var r = new Report (new ConsoleReportPrinter ());
var cmd = new CommandLineParser (r);
var settings = cmd.ParseArguments (args);
if (settings == null || r.Errors > 0)
Environment.Exit (1);
var evaluator = new Evaluator (settings, r);
evaluator.Run ("class Demo { public static int Add (int a, int b) { return a+b; }}");
evaluator.Run ("print (Demo.Add (1,2));");
return 0;
}
}
Testers Wanted
This revamped compiler will be part of Mono 2.12, but we would love to get users to test the new functionality and to help us identify any problems early on, before we even release this code.
We do provide a convenient sln file that you can use the compiler as a service, and it works both in Visual Studio/.NET and Mono.
Silverlight
We have not tested this with Silverlight, but in theory, it should now work fine with it. We would love to see someone build an interactive shell like the one we did with Gtk# but hosted on the browser:

Posted on 24 Feb 2011
Well, Actually
Why you are not getting laid
 As software developers, we develop habits that
allow us to build products that work and do not fail under
stress. Every software developer knows what an "off-by-one"
error is, and like the Karate Kid, we train extensively so we
can avoid those traps. We learn how to avoid these and other
similar software problems and we sharpen our skills to find
logic errors.
As software developers, we develop habits that
allow us to build products that work and do not fail under
stress. Every software developer knows what an "off-by-one"
error is, and like the Karate Kid, we train extensively so we
can avoid those traps. We learn how to avoid these and other
similar software problems and we sharpen our skills to find
logic errors.
As we mature as developers, finding logic errors and incomplete solutions becomes our way of life. It defines us.
But our engineering strength is also our social weakness. Countless times as engineers you will find yourself interrupting someone telling a story, an anecdote or a joke to correct a false assumption, provide an extra fact that the narrator overlooked, give a bigger perspective on the problem or point out that the joke premise is actually flawed.
You can identify this behavior because the person interrupting usually starts with the phrase "Well, actually...".
As a kid, I thought this was my strength. I knew a little bit more than my sister. So whenever she would say something, I would quickly interject something like "Well, actually, the origin of the word Shih Tzu means Lion Dog and has nothing to do with the dog's digestive patterns".
Yes, I was really fun to hang out with.
As a child, I wondered why my sister could make friends and keep them so easily, while I could not. It would take me years to discover this. And now, as a public service I am sharing with you, my fellow geek friends, what I learned.
Whoever pulls a "well, actually" almost always shifts the conversation to himself. And now we are no longer following along with your friend's joke, we get to learn how much more you know about the limitations of the Sun Protection Factor scale in sunblock products.
You are doing it wrong
As a seasoned engineer, you need to learn control your impulses. Having dealt with my own well, actually problem, I can attest that adjusting this social behavior might even get you laid.
Jokes are funny because they surprise us. But a joke is not funny if you have to present a 30-page document setting up every little detail. An ill-placed "Well, actually" will get your colleagues to abandon in an instant the water cooler conversation and escape to the peaceful solitude of their workstations.
Range of Action
You can find full-time well-actually folks both in person or monitoring your every quip on twitter.
Even the most rudimentary of the well-actuallistas is able to spoil even the best Ricky Gervais material.
Twitter being a medium limited to 140 character is like catnip for patronizing douchebags. They can not resist the urge to point out logic flaws in your minimalist observation.
This is particularly a problem for those of us that love to tweet things that amuse us or that we find amusing. Fear of a barrage of factoids from an omitted detail can be paralyzing.
Dealing with the Well Actually crowd
The well-actually crowd wants as much as everyone else to participate in the conversation. They want to be loved.
But instead of rolling with the punches and participating in a brainstorm of ideas and exploding humor, they contribute interruptions, facts and details that merely produce stop energy on an ongoing discussion. They turn the center of attention towards them.
The well-actually crowd means well. They want to be loved, they just have not realized that they are undermining their own quest for friends.
If you are a sagacious well-actuallista you need to understand that you are not outwitting anyone. It takes more intelligence to build a joke, tell a funny anecdote or narrate a gripping story than it takes to nitpick.
You are not impressing anyone with your hard earned encyclopedic knowledge that you obtained by spending hours on the Internet. You are just making everyone around you realize that you are as much fun to have lunch with as a flaming turd in a bag.
Those of us in the receiving end of a well-actually, need to start an awareness campaign. Perhaps using Twibbons to cure this disease. Unlike many diseases, this awareness program will lead to a cure.
While being technically correct is the best kind of correct, what you don't realize is that while you enjoy the triumph of your well-actually, everyone around you is secretly hoping that you choke on a bucket of cocks.
Practical Solutions
In the office, we have lots of talented engineers and at one point or another one of us will interject a well placed "well, actually" at an innapropriate moment.
These days we are fully aware of this social disease and we strive to avoid it. When someone interrupts a discussion with a well-actually you can hear someone say:
"Did you just well-actually me?"
Which is basically a way of saying "That has nothing to do with the topic, but thanks for derailing us" without having to go into the explanation and getting lost on the tangent.
This is a good first step. In our case, we have printed copies of the Ok, It's Time To Explain Some Stuff Patronizing Douchebag Trollcat in two sizes: a full-size well-actually cat, and a small one that is given as an award to the douchiest interruption:

Okay it’s time to explain some stuff patronizing douchebag trollcat
On the Internet, you can try to point the patronizing douchebag to this blog post. Or if you have no patience, just click "block" on twitter.
Posted on 17 Feb 2011
« Newer entries | Older entries »
Blog Search
Archive
- 2024
Apr Jun - 2020
Mar Aug Sep - 2018
Jan Feb Apr May Dec - 2016
Jan Feb Jul Sep - 2014
Jan Apr May Jul Aug Sep Oct Nov Dec - 2012
Feb Mar Apr Aug Sep Oct Nov - 2010
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2008
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2006
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2004
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2002
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Dec
- 2022
Apr - 2019
Mar Apr - 2017
Jan Nov Dec - 2015
Jan Jul Aug Sep Oct Dec - 2013
Feb Mar Apr Jun Aug Oct - 2011
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2009
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2007
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2005
Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec - 2003
Jan Feb Mar Apr Jun Jul Aug Sep Oct Nov Dec - 2001
Apr May Jun Jul Aug Sep Oct Nov Dec